Introducing GitFolder - A new and easy way to showcase your Github repositories 📂
Organize, document, share.
Motivation
Since I've been using Github I've always wanted to organize my repositories in a folder tree, which is not possible on the platform itself. I recently learned about the #ClerkDev #ClerkHackathon on #Hashnode and thought it would be a great opportunity to build a quick solution.
The Project
The idea is to have a web application for you to create and manage folders, in which you can import any of your Github repositories. Once you are happy with how you organized your projects, you should be able to share a public, unique URL for anyone to check your work.
Tech Stack
- Svelte - As frontend application framework
- Svelte-Chota - For lightweight UI components
- Node.js - Serverless functions runtime
- Vercel - Application hosting and serverless functions platform
- Prisma - ORM
- PostgreSQL - Database
- Clerk - User Management as a Service
The Challenges
Timing
Since I learned about the Hashnode + Clerk Hackathon just a week ago, I didn't a lot of time available so I aimed for a limited but rich project scope.
Svelte support
Since Clerk is mostly optimized and documented for React/Next.js, I followed the vanilla js documentation to integrate with Svelte, in the process I ended up publishing this unofficial clerk-svelte package for anyone else using Svelte, looking for a simple and quick way to integrate Clerk into their projects.
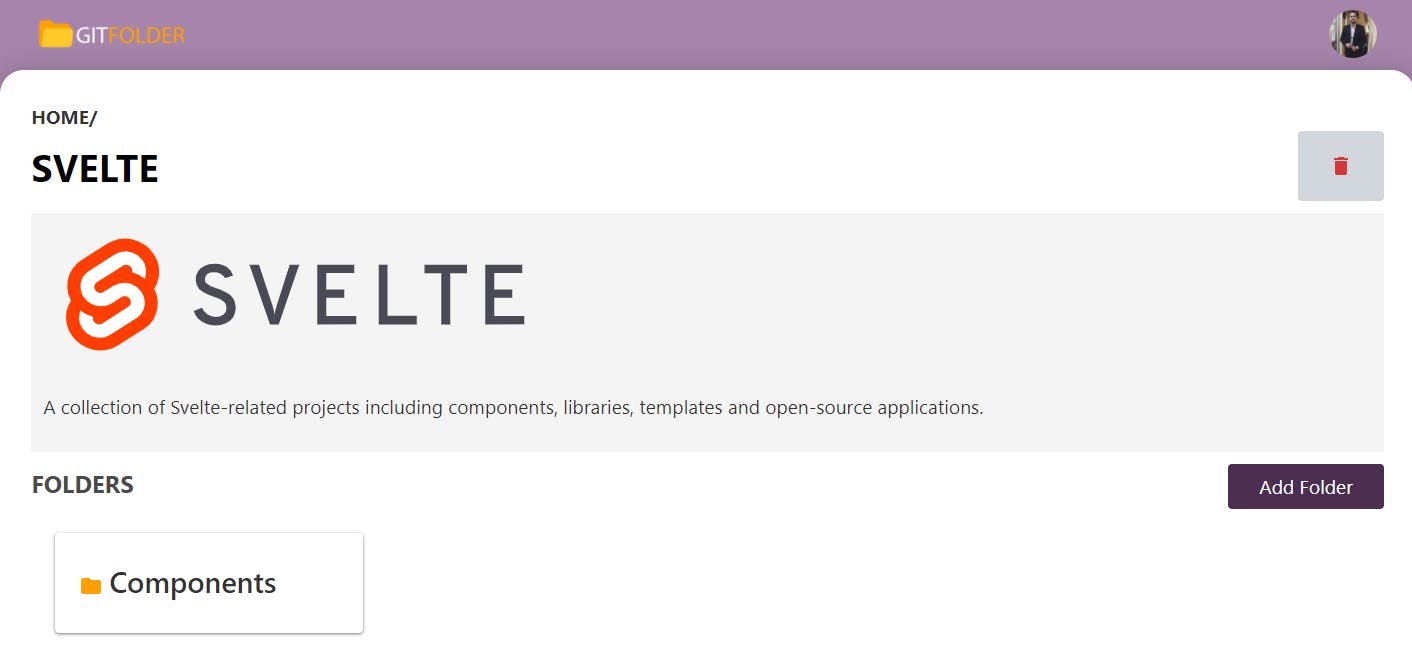
Introducing 📂GitFolder

- Create any folder structure
- Use markdown to describe and customize each folder
- Import your public repositories directly from Github
- Share a public URL
Thanks for reading up to this point 💗
I hope you all find GitFolder something worth giving a try or better yet, to use it as part of your digital brand.
Feel free to connect with me on Twitter or LinkedIn and let me know your thoughts on this project.
By the way, thanks to Savio for the amazing cover editing tool.